🎁 Exclusive Discount Just for You!
Today only: Get 30% OFF this course. Use code MYDEAL30 at checkout. Don’t miss out!
DS4B 102-R – Shiny Web Applications (Intermediate)

Construction Web Apps with Machine Learning
Learn how to create a web application using data science to predict future product prices
Predictive Web Applications Productionalize Data Science
A data scientist creates organizational value through the creation of web apps that incorporate machine learning models into production.
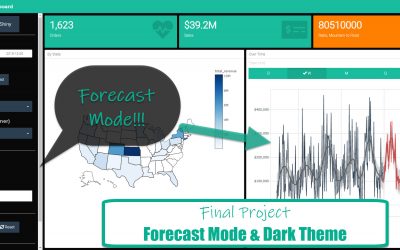
Here’s an example for a predictive website application you can create in this course.
This course introduces a new product prediction application.
This web application enables business people make data.-Driven decisions through more consistent pricing of products This application includes:
Shiny – A web application framework that responds to user input.
Flexdashboard – A dashboarding platform built on top RMarkdown.
parsnip and XGBoost – Machine-learning models used to predict prices for products.
The application can be used by business people to improve consistency in new product prices based off an existing product range thanks to Machine Learning.
Download immediately DS4B 102-R – Shiny Web Applications (Intermediate)
Your company cares about brand
Don’t hesitate to give it. Find out how to personalize your application to match your organization’s branding.
Final Project
A Sales Dashboard will be created by you.
Uses XGBoost to Predict Sales Demand by Customers & Product Categories.
You can toggle between light and dark themes – This is customizable by you and your theme-building skills!
Reactive Programming controls flow
Shinyapps.io distribution
Final Project
Dark Theme
This course is for…
Beginning data scientists who have completed the DS4B 101-Want to create predictive web apps? R course
Intermediate data scientists who are familiar with R, but still want to learn Shiny Flexdashboard
You create production-Ready applications
Get ed now!
Paid Course
$399
3 Low Monthly Payments
3x Monthly
3 payments of $159/month
3-Step System
Follow the 3-Step by step learning path
A Sales Dashboard will help you to improve your understanding of core concepts.
Learn Machine Learning and advance techniques in Price Prediction Application
Personalize the product with logos or themes
Course Roadmap
Enjoy the 3 innovative features-Step System
Step 1: Create a Sales Dashboard
Reactive programming is possible when you create a Sales Dashboard. To control the behavior of your app when users interact with it, you will need to create complex rules.
Use these tools to gain valuable experience:
Shiny
Geographic Data
Data from Time Series
Interactive Plots
Reactive programming
Observing Events & Controlling Flow
Step 2: Next, You Create A Predictive Web Application
You will create a new app that combines Machine Learning (XGBoost), along with a more complicated interactive visualization.
Learn how to:
Integrate machine learning (parsnip & XGBoost), in a Web App
Modularize code into functional functions
Advanced interactive charts
Step 3: Finish by customizing your account Web Application
It is crucial to establish a consistent brand image for your company. Create an app theme consistent with your branding.
Create Your Own Theme Using HTML & CSS
Google Chrome Inspector
You’ll:
Google Inspector is a tool that allows you to inspect web pages.
Add logos
CSS can be used to adjust the theme
Business Objective: Make your products more consistent by using data science
The Business Problem
Uneven pricing of products can lead to customer dissatisfaction and loss of profitability.
The solution:
This web application addresses the issue of inconsistent pricing by using predictive analytics to generate new product price based on existing products.
The app is very easy to use. And, the best part, it can generate business value for your company!
Tools & Frameworks We Provide
We offer these services:
A complete learning path to take you from basic R knowledge to being able build and deploy interactive machine.-Apps for learning-powered web apps
A cohesive tool chain that includes shiny, transparent, flexdashboard and shinyWidgets
Comprehensive resources: This includes a cheat sheet and code templates. It also contains resources that will help you speed up your learning and make it easier to refer back to the materials.
Full Life-Time Access: After you have purchased the course, you get lifetime access to it-Access to the content at any time, including updates.
Access to our Private Slack community where you can reach Matt (the course instructor), and network with other students.
Download immediately DS4B 102-R – Shiny Web Applications (Intermediate)
Summary of What You Get
This program teaches you the fundamentals of building web applications. Shiny & Flexdashboard
2 Web Apps that You Can Produce ($5000 value).
Sales Dashboard – Provides access to time series and geographic data, along with the ability to learn reactive programming. Shiny
Product Prediction Application – Integrates Machine Learning (XGBoost), and advanced visualizations
Hundreds of Resources ($1000 Value)
ULTIMATE R CHEAT SHEET – The New & Improved Version 2.0
100+ Video Coding Lessons
7 Key Resources
2 Challenges
It adds up to $6,000
Get your order today for only $399
*Price excludes local taxes & VAT
Get ed now!
Paid Course
$399
3 Monthly Low Payments
3x Monthly
3 monthly payments of $159
Your instructor
Matt Dancho
Matt Dancho
Founder of Business Science and general business & finance guru, He has worked with many clients from Fortune 500 to high-octane ups! Matt enjoys teaching data scientists how to use powerful tools within their organizations to increase ROI. Matt is relentless in his pursuit of results and doesn’t stop until he achieves them.
Course Curriculum
You are welcome to Shiny Web Application Development (Level 1)
Construction Web Applications They Deliver Business Value (2:15)
Course Roadmap: Building Production-Get ready Web Apps Fast (1:54)
Private Slack Channel – How to Join
Instructions for Course Certificate
Prerequisites
Prerequisites
Get Help
Getting Help (IMPORTANT !!!)
1.0 Getting ed
Overview
1.1 Business Case & Course Roadmap
It’s important to price products consistently (0.57)
Course Objective – Product Price Prediction App Shiny & Flexdashboard (1:17)
1.2 Tools in Our Toolbox
Resource #1: The Ultimate Cheat Sheet Version 2.0 (File download) (2:51
1.3 Data Science Project Settingup
Installing R (Optional), 3:06
Installing RStudio IDE (Optional) (3:03)
Setup The Project (File download) (2:34).
Installing R Packages (File download) (3:03
1.4 Transactional data Introduction – Bicycle Sales (Recap starting 101)
Transactional Data – What is it? (1:41)
Orders of Transactional Data Building Blocks (3:53).
Data Model: Entity Relationship Diagram (2.14).
Understanding Database Relationships (6.18)
Part 1 – Sales Dashboard
Part 1 – Learning Shiny You can build a sales dashboard! (2:02)
2.0 Flexdashboard: Making a Sales Dashboard
What you build in this section (0:54).
2.1 Flexdashboard Primer
Resource #2: Flexdashboard Documentation & Key Resources (6:30)
Flexdashboard: Introduction & Layout Basics (3:05)
Orientation: Column or Row (1:24).
Vertical Layout: Fill or Scroll (3:49).
Tabsets (2.50)
Multiple Pages (4.01)
Code Checkpoint
2.2 Sales Dashboard – Integrating a Plotly-Chloropleth Map
Flexdashboard Setup (1.35)
Libraries (1:23).
Database Connection (4.02)
Part 1: Joining Data with The SQLite Backend (5:00)
Part 2: Joining Data Using the Database Backend (4:12).
Processing Data: Final Preparations of the Map (2.20)
Adding a Section To The App (1.59)
Making the Plotly Chart, Part 1: Plotly Choloropleth Maps (1.39)
Making the Plotly Map, Part 2 – Aggregation By State (3.01)
Making the Plotly Map Part 3: plot_geo() (2:37)
Part 4 of Making the Plotlymap, Add_trace() (3:27)
Part 5: Layout of the Plotly Map() (3:14)
Code Checkpoint
3.0 Adding Shiny Reactive Components to Sales Dashboard
This Section: What Can You Build (0:41).
Setup (File download) (1:47).
3.1 Shiny Tutorial
Resources #3 Shiny Cheat Sheet (8.18)
Resource #4 Shiny Widgets Gallery (1.40)
Resource #5: HTML widgets Showcase (4.47)
Resource #6: shinyjs (2:05)
Shiny Overview of App (5:00)
Checkbox – checkboxGroupInput() (5:37)
Checkbox – renderPrint() & textOutput() (7:19)
Date Range – dateRangeInput() (5:12)
Get your instant download DS4B 102-R – Shiny Web Applications (Intermediate)
Date Range – renderPrint() & textOutput() (2:41)
Slider – sliderInput() (3:49)
Slider – renderPrint() & textOutput() (2:34)
Reactive Filtering — reactive() (5:48)
Data Table – Interactive Tables with DT (5.26)
Reactive Expressions – Adding more inputs to react() (5:27)
Reactive Summarization – DT (5.17)
Reset Button, Part 1: actionButton() (2:29)
Resource #7 Font Awesome (1.16)
Reset Button, Part 2: observeEvent() (7:31)
Code Checkpoint (File Download)
3.2 Integration Shiny Enter the Sales Dashboard
Sales Dashboard: Setting up for Shiny (4:25)
ShinyWidgets (2.08)
Data preparation (7:10)
Bike Type Selector – shinyWidgets::checkboxGroupButtons() (6:26)
Reactive Bike Type Selector() & renderPlotly() (6:34)
Bike Family Selector – shinyWidgets::pickerInput() (7:03)
Bike Family Selector – Reactive() Filter (1:20).
Reset Button: actionButton() (6:22)
Code Checkpoint (File Download)
3.3 Challenge 1 – Add Date Range Input
Challenge 1 – Add Date Range Input (File Download) (1:37)
Challenge 1 – Solution, Part 1 (5:32)
Challenge 1 – Solution, Part 2 (7:50)
Code Checkpoint (File Download)
Course Survey
Quick Course Survey
4.0 Extending The Sales Dashboard with Time Series & shinyjs
This Section: What Can You Build (1:02).
Setup (File download) (1:38).
4.1 Time Series Plot
Time Series Plot: Game Plan (1:03)
Flexdashboard Layout: “Over Time” Section (1.35)
Data Preparation (6.56)
Making the ggplot Geometries (5.45)
Formatting the “ggplot” (2:53).
ggplotly: Adding Interactivity() (1:26)
Parameterizing Time Unit (2.02)
Next steps: Reactivity (0.55)
Code Checkpoint (File Download)
4.2 Adding Reactivity on the Time Series Diagram
Adding Reactivity: Game Plan (1:32)
Part 1: Date Range Input (5.55)
Part 2: Add Reactivity. renderPlotly() (2:04)
Adding Reactivity, Part 3: Connecting the Category 1 & 2 Inputs (4:46)
Part 4: Date Aggregation by Radio Group Buttons (Add Reactivity) (8:40).
Part 5: Connecting Date Aggregation Buttons (0.40)
Finishing Touches (2.24)
Next steps (0:45)
Code Checkpoint (File Download)
4.3 Integrating an Apply Button & shinyjs
Apply Button: Reactive Programing Overview (2.09)
ActionButton: Add the Apply Button() (1:56)
Click on eventReactive to activate the Reactive Button() (5:19)
Loading Plots After Opening The Application (3.07)
Welcome to Shinyjs (0.59)
Setting up shinyjs in RMarkdown (2.25)
Reset Button – Update Time Aggregation BUTTONS (2:39)
Reset Button: Click “Apply” shinyjs (4.05)
Reset Button: Delay “Apply” Click with shinyjs (2:20)
Recap (1.12)
Code Checkpoint (File Download)
4.4 BONUS- Adding Value boxes to Your Dashboard
What you build (0:53).
Setup & Layout (3:30)
ValueBoxes: How to make value boxes() (3:33)
Data Summarization Part 1 (7.24)
Data Summarization Part 2 (4:20).
Reactive Data Summarization (2.23)
Healthy Value Box (4.35)
Wealthy Value Box (2.59)
Wise Value Box (3:00)
Code Checkpoint (File Download)
Part 2 – Product Pricing Prediction App
Part 2: Making a Predictive Web Application that helps your organization (2:10)
5.0 Predictive Analytics – XGBoost+ Parsnip
Predictive analysis goals (4:10)
Setup (File download) (3:32).
Preprocessing the Bikes Table (7.06)
Training Data Set: Getting ready for parsnip +XGBoost (3.12)
Machine Learning Algorithm for Parsnip + XGBoost (6.36)
Code Checkpoint #1 (File Download)
Modularizing the Preprocessing Cod, Part 1: Separate Bicycle Description (9:06).
Modularizing Preprocessing Code Part 2: Separate model Description (5.03)
Code Checkpoint #2 (File Download)
Making predictions based on user input (6:02).
Modularizing the Prediction: Generating new Bikes (8.12)
Code Checkpoint #3 (File Download)
Formatted table (5:18).
Modularizing the Table Output: format_table() (1:08)
Bike Prediction Plot Data Preparation (7.03)
Bike Prediction: ggplot Part 1 (7.16)
Bike Prediction Plot – ggplot Part 2 (4.47)
Modularize the Bike Forecast Plot: plot_bike_prediction() (5:05)
Code Checkpoint #4 (File Download)
6.0 Prediction app – How to Get The Analysis Into The Flexdashboard Layout
What you build in this section (0:52).
Setup: dir_create() & flexdashboard creation (2:47)
Installation of The Flexdashboard Layout (3.25)
Load Libraries (3.35)
Data: Connect to SQLite & Load Bikes Table into Memory (3:19).
Scripts: Use Our Modular Prediction Functions (3.00)
Machine Learning Model: Loading Our XGBoost Algorithm (1.51)
Generator of Bike Predictions (3.33)
The Prediction table format_table() (0:40)
The Price Prediction plot: plot_bike_prediction() (2:26)
Aside – The Difference Between Flexdashboard With & Without runtime: shiny (1:37)
Code Checkpoint (File Download)
7.0 Prediction App – Adding User Input Shiny!
This Section: What Can You Build (0:59)
Setup (File download) (0:47
7.1 Shiny To the Predictive Web Application
Addition Shiny To Our App – runtime: shiny (1:33)
Add a Text Input: textInput() (2:09)
Get your instant download DS4B 102-R – Shiny Web Applications (Intermediate)
ActionButton: Adding an Apply Button() (2:09)
EventReactive: Adding Reactivity to the Apply Button() (4:21)
Rendering The Prediction Pilot: renderPlotly() (2:31)
Rendering the prediction table: renderTable() (1:49)
Render On Load: Prediction Plot & Table (1:26)
Code Checkpoint (File Download)
7.2 Challenge 2 – Reset Button
Challenge #2: Reset Button (File Download) (1:29)
Challenge #2 Solution (File Download) (6:22)
8.0 Completing Predictive Web App – More Shiny!
What you Build in This Section (0.54)
Setup (File download) (0:43).
Organizing Our UI & Adding The shinyWidgets Library (2:04)
Get The Unique Categories: Different() (3:00)
PickerInput: Adding Bike Family to UI() (3:58)
Connecting Bike Family Interface To The Apply Button (2.07)
Connecting Bike FamilyUI to The Reset Button (2:00).
Generate Bike Type from Bike Family (6.22)
Bike Prediction: Update Bike Family (3:17)
Add Frame Material UI: pickerInput() (2:17)
Connecting Frame Material UI To Apply, Reset, & Generate New Bike Prediction (3:37)
Code Checkpoint (File Download)
Part 3: Customizing the Application Design
Part 3: Customizing the App to Your Organization’s Style! (1:07)
9.1 HTML & CSS Crash Courses
Training Web Developers – Traversy Media
1 Hour HTML Crash Course For Beginners – Traversy Media
1.5 Hour CSS Crash Course at Traversy Media
9.2 Personalizing the Appearance of Your App
Setup (File Upload) (1.44)
Resource #8 – Chrome DevTools for Browser Web Development Tools (10.10)
[OPTIONAL / ADVANCED] 1 Hour Chrome DevTools Course – TraversyMedia
Resource #9 – Google Fonts (8.03)
CSS Setup & Coloring the Navbar (7:07)
Coloring the Sidebar (3.49)
Adding a logo (4:53).
Google Fonts (8.03)
Navbar – Montserrat (5:01)
Headers – Montserrat (4:31)
Body – Roboto (2.25)
Coloring the Buttons (9.15)
Code Checkpoint (File Download)
9.3 Challenge 3: Matching Cannondale’s Brand Appearance
Challenge #3: Cannondale Challenge (File Downloads) (4:18)
Challenge #3 Solution, Part 1 (File Download) (14:10)
Challenge #3 Solution, Part 2 (15:28)
9.4 Bonus – Adding Images To Your Cannondale App
Displaying Product Photos in Your Shiny App (1:20)
Setup (File Uploads) (4:52).
Connect the Script & Model Paths (4:09)
Image Placeholder (1.20)
Extracting the Model Base (5.58)
Generate New Bike: To Speed Up Debugging (4:01)
Detecting & Retrieving the Image Path (5:20)
Extend the Image Path to the Application (2:36).
Rendering Images: renderImage() (4:58)
Handling Bike models with numbers in their names (5:38)
Code Checkpoint (File Download)
Part 4 – Add Demand Forecasting & Customizing Your Sales Dashboard
Part 4 – Adding Demand Forecasting & Customizing Your Sales Dashboard (0:59)
App Setup (File download) (4:04).
10.1 Demand Forecast Analysis by Parnsip +XGBoost
Forecast Analysis: Setup & Overview (4:04)
Data Processing (5.16)
Time Series Aggregation: aggregate_time_series() (7:04)
Time Series Plot: plot_time_series() (5:16)
Time Series ML vs ARIMA – Why We Use ML To Develop Our App (1.45)
Timetk, Part 1 – A toolkit to prepare time series ML Preparation (6:21).
timetk Part II: A Toolkit For Time Series ML Prep (3.14).
Making Training & Future Data (8:47)
XGBoost Forecast Model (File Download) (7:51)
Making Predictions & Outputting in the Format for Our New Forecast Plot (8:22)
Modularizing XGBoost Forecast: create_forecast() (6:02)
Interactive Forecast Plot (6.45)
plot_forecast() (2:30)
Code Checkpoint (File Download)
10.2 Visual Forecast Inspection & Model Adjustment
Visual Forecast Inspection (6.10)
Preparing to Change the Model (4:08).
Add Logic: Separating Yearly and Other Time Aggregations (2.32)
Linear regression model for yearly data (5:01).
Part 1: Updating Plot Forecast Function (05:28)
Part 2: Updating Plot Forecast Function, 5:40
Saving Our Functions (1.21)
Code Checkpoint (File Download)
10.3 Forecasting: What about Trend? (XGBoost vs GLMNet).
Setup (File Upload) (3.23)
Trend Evaluation (3.07)
Experiment 1: Exploring Trend w/ XGBoost forecast (3:09).
Experiment #2: Comparing XGBoost & GLMNet (13:53)
10.4 Forecast Mode – Integrating the ML forecast into our app!
Overview (2.02)
Setup (2.24)
Toggle switch: switchInput() [with CSS Copy-Paste] (5:46)
Showing & Hiding the Forecast Horizon: conditionalPanel() (4:07)
Link the Forecast Toggle Switch to Reset & Update Buttons (2:59)
Integration of the Forecast (8.34)
The Forecast Plot (40:20)
Connecting the Forecast to Time Unit Radio Buttons: observeEvent() (3:25)
Connecting the Forecast to Forecast Mode Toggle: observeEvent() (3:26)
Value Boxes, Part I: Update Colors With Changing Data Filters (6.04)
Value Boxes Part 2: Update Colors With Changing Data Filters (6.51)
Customer Selection: pickerInput() (6:00)
Connecting Customer Selection to Data Filter (4.50).
Recap (0.58)
Code Checkpoint (File Download)
10.5 Customization-Business Science Light Theme
Create a CSS theme for our website Shiny App (1:09)
Setup (File download) (1:14).
Connecting Our CSS & Logo (2:59)
Adjusting the Sidebar Width (8.34)
Coloring the Forecast Mode Switch Toggle (4:54).
Coloring the Time Series Radio Buttons (11:59)
Coloring the Value boxes (5:51).
Update the CSS to Make Mobile Devices Responsive (2:35).
Scroll Capability enabled on the UI Sidebar Mobile Devices (3.16)
Code Checkpoint (File Download)
10.6 Customization – Business Science Dark Theme
Make a Dark Theme! (0:45)
Adding A View Mode toggle switch (9:19).
Creating The Dark Theme (6.05)
IncludeCSS allows you to change themes() & renderUI() (5:39)
Mobile Devices: Adjusting the Theme (3:14).
Final Shiny Sales Dashboard with Forecasting & Dark Theme! (1:10)
Code Checkpoint (File Download)
Part 5: Production & Deployment
Publishing your Shiny Web Application (0:29).
Publishing Options (6.03)
11.1 Publishing Shiny Web App!
Setup: Shinyapps.io & App Files (3:40)
Connecting To Shinyapps.io & Publishing (3:04)
Troubleshooting Error 1: Files are outside of App Directory (5.20)
Troubleshooting Error #2 – xgboost Package is not being installed (1.54)
Shiny App Deployed!!! (0:26)
11.2 Challenge
Challenge #4: Create & Deploy Your Own App (1:36)
Congratulations!!!
It was possible! It was so wonderful! (1:38)
Most Frequently Asked Questions
What time does the course and end?
It is a course that never ends. It is self-evident.-You can take a self-paced online course.
What time do I have to access the course?
What does lifetime access look like? Once you enroll, you will have unlimited access to this course on all your devices.
What happens if I’m unhappy with the course?
We wouldn’t want to make you unhappy. We will refund your entire purchase if you are not satisfied within the first 30 days.
Continue reading: https://archive.is/VWCiv
Here’s what you’ll get in DS4B 102-R – Shiny Web Applications (Intermediate)

Course Features
- Lectures 1
- Quizzes 0
- Duration 50 hours
- Skill level All levels
- Language English
- Students 0
- Assessments Yes