🎁 Exclusive Discount Just for You!
Today only: Get 30% OFF this course. Use code MYDEAL30 at checkout. Don’t miss out!
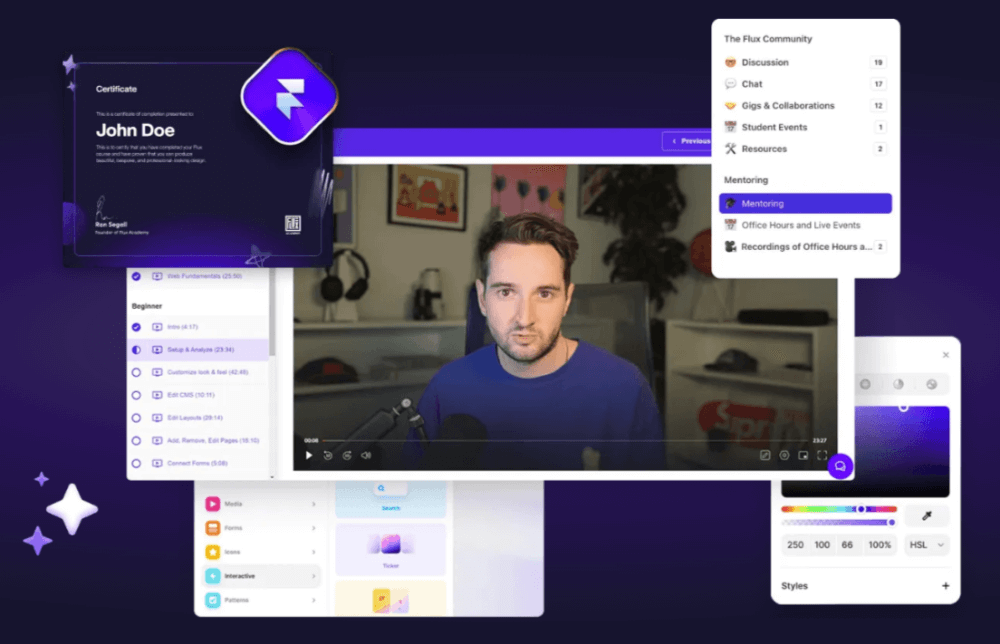
Master Framer and create stunning, interactive websites faster than ever. Join our comprehensive Framer Masterclass, led by industry expert Matt Jumper, and unlock the full potential of this intuitive design tool. Gain hands-on experience, receive personalized mentoring, and revolutionize your web design workflow.
Matt Jumper – Framer Masterclass 2.0

Is this you?
Are you…
Intrigued by the buzz around Framer and want to discover what it’s all about?
Looking for a course that provides not just knowledge, but also mentoring?
Dreaming of a seamless way to design & build interactive websites?
Seeking to create websites that not only look stunning but also drive business results?
Eager to learn advanced Framer techniques to push the boundaries of the tool?
Looking for a comprehensive Framer course that covers real-world projects?
Interested in gaining insights into the creative process of an experienced designer?
Seeking a faster way to bring your web design ideas to life without coding?
Determined to stay ahead of the curve in the world of web design?
If the answer is “Yes” to any of the above, this program is for you.
Introducing…
framer masterclass 2.0
27 Hours of In-Depth Video Lessons
Explore every aspect of Framer from the basics to the most advanced levels with our action-packed video lessons.
Beginner & Advanced Projects
Get hands-on experience with two real-world Framer projects: a local business website and a sophisticated product showcase.
8-Week Mentoring
Get direct & private feedback and guidance from our supportive team of Flux Academy mentors. Master Framer on your own terms.
Led by Industry Expert Matt Jumper
Matt Jumper leads this course with his wealth of knowledge and passion for creating value-driven websites that generate business.
Private Community
Become a member of our private community, enrich your learning experience, and grow along with like-minded designers.
Lifetime Access & Future Updates
Get lifetime access to the course, including future updates. Framer is evolving fast, don’t get left behind, and keep your skills up-to-date.
course curriculum
What You’ll Learn
Master Framer and create stunning, interactive websites faster than ever. Join our comprehensive Framer Masterclass, led by industry expert Matt Jumper, and unlock the full potential of this intuitive design tool. Gain hands-on experience, receive personalized mentoring, and revolutionize your web design workflow.
PLUS, Build These Two Sites Throughout The Course…
With our ready-to-use assets, step-by-step instructions & Framer checklist, you’ll be designing these two Framer projects with all its bells and whistles…
Level 1: Beginner
Design a local business site using a custom Framer template.

Customize the Look & Feel
Change the fonts, colors, and layout to make the site look just right for your client.

Harness the Content Management System
Learn how to structure and populate content using Framer’s intuitive CMS.

Create Custom Layouts
Discover how to create layouts that serve the purpose of each page or section.

Build & Connect Forms
Build contact & OpenTable forms, and connect them to collect visitor info.
Add Animations & Transitions
Add cool animations and smooth transitions to make your site more engaging.

Ensure Responsiveness
Make sure your site looks and works great on all devices – no matter the screen size.

Ultimate Framer Checklist
Get Matt Jumper’s Framer checklist to deliver your project to clients with confidence.
Level 2: Intermediate & Advanced
Develop a complex product showcase site while learning everything about Framer.
Craft Advanced Animations
Create jaw-dropping animations that bring your site to life and grab visitors’ attention.
Design Advanced Components
Build reusable parts of your site to save time and keep everything looking consistent.
Implement Advanced Navigation
Create easy-to-use menus and links that help visitors find what they need on your site.
Build Advanced Pricing Cards
Discover how to build pricing tables that’ll serve a variety of products and services – in style.
Utilize the Bento Grid
Use this popular layout system to create visually appealing, mobile-friendly designs with ease.
Implement Dark Mode On Scroll
Wow visitors with a smooth switch to a dark mode as they scroll down a section of your site.
Embed 3D Animations
Make your hero section stand out with Spline 3D elements that can be animated based on scroll events.
Create a Custom Slideshow
Build an attention-grabbing slideshow to highlight products, images, testimonials, and more.
Design Custom Dropdowns
Learn how to add easy-to-use and visually appealing dropdown menus to your website.

Master Code Overrides
Learn how to add custom code snippets to make your site even more unique and functional.
Use Dynamic CMS
Discover how to create a content-rich site that’s easy to manage (even by your clients!)
Build Your Network
Collaborate, network, and continue learning with a global community of designers.

Gigs & Opportunities
Take advantage of special gig opportunities and collaborate with other designers and freelancers.
Accountability Partners
Stay on track with your learning goals, offer & receive encouragement, and grow together.
Matt Jumper
Matt Jumper is a self-taught designer who has been building websites for over 12 years.
His curiosity and dedication to learning design kicked off his career in high school, when he landed a job as a design intern at a digital agency and worked his way up to Senior Designer. From there, he went on to become a lead UX designer at eBay, a freelance designer, and now a studio owner (MOD). He has worked with clients across all industries, ranging from Sony and Google to Nike and Drake.
His focus on education centers on building real value for clients and their customers, not just creating pretty websites (but don’t worry, they’re pretty too).
Course Features
- Lectures 0
- Quizzes 0
- Duration 10 weeks
- Skill level All levels
- Language English
- Students 88
- Assessments Yes

